How To Change Navigation Bar Color Wordpress
Sometimes there is a special feature or a unique page that yous want to draw a fleck more attending to… merely how?

One way is to brand just 1 WordPress bill of fare entry a unlike color so that stands out from the rest. It's pretty easy to change the color of just one WordPress carte entry, y'all need to do three things. First you need to find the navigation menu ID that your website is associating to that navigation bill of fare entry. 2d y'all'll add in some custom CSS that volition brand that menu entry a different colour. Lastly, customize the colors of that sample CSS to match your website.
Here's a detailed explanation of each stride…
Note: This content is an extract from our web designer training program.
BONUS: For a few examples of websites that modify the carte color, checkout our Inspired section and meet Postcards, Tallyfy or Jar. Y'all can also see something like PayPal, they practice this too.
STEP 1: Detect the ID of the navigation carte entry you desire to change
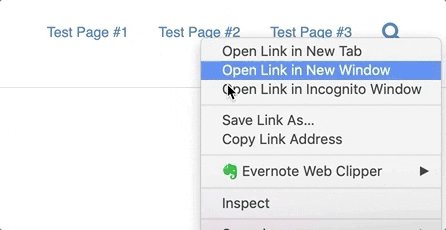
To do this, build out your navigation bill of fare as you ordinarily would and and so visit your website on the front end terminate. Move your mouse over the bill of fare entry you desire to modify the color of and Right-click then choose Audit (other browsers might telephone call it something similar).

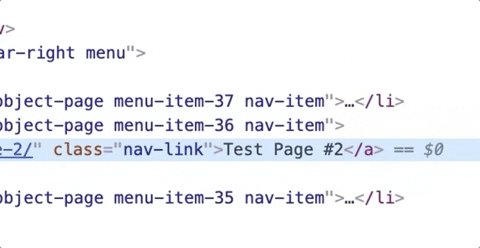
When you do that, a panel will open up at the bottom of the browser (typically chosen the "Inspector"). Information technology will await something similar this:

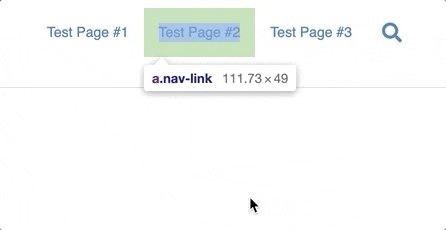
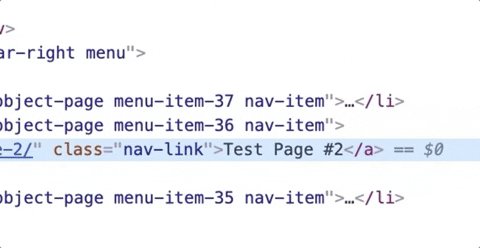
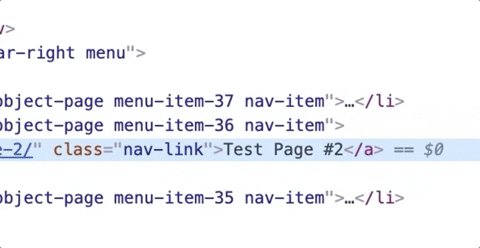
Now that you know where that new panel is, you lot'll too notice that there is ane line that is highlighted… see it highlighted in blueish? That is the underlying lawmaking of the bill of fare item you just "Inspected". Hither'south a closer look at information technology:

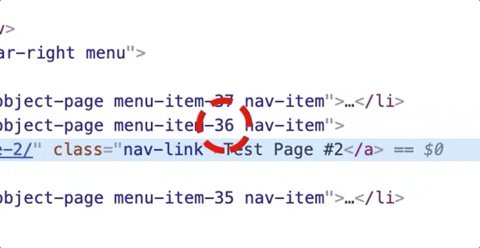
And if you wait but Higher up that line, you'll see the ID of the card entry… in this case website, the ID of the bill of fare I want to change is 36 (yours will be different):

Now that you know the ID of the menu entry you lot want to change, now information technology's time to…
STEP two: Add this custom CSS to change the WordPress menu colour
The following CSS code needs to exist added to your themes "Custom CSS" department and then slightly customized. Every theme is a little different simply Most themes will have a spot for Custom CSS in the Customizer. To observe this go to Appearance > Customize and look for a section that refers to custom CSS.
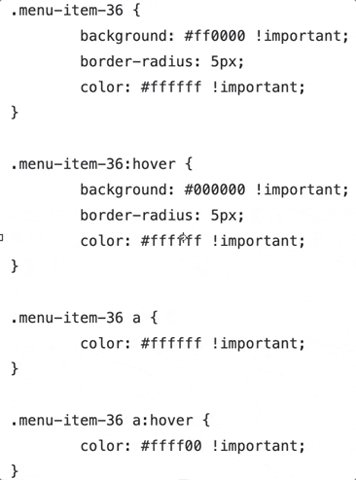
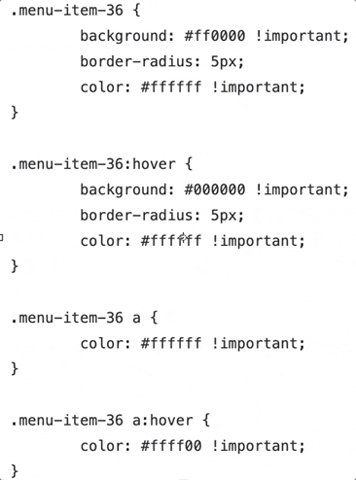
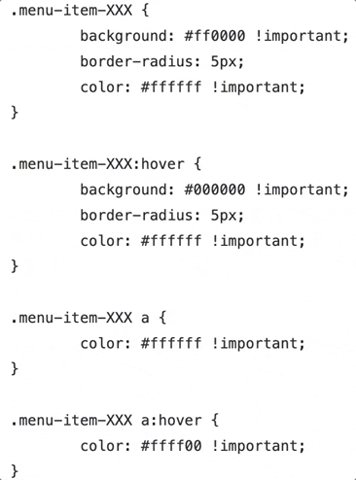
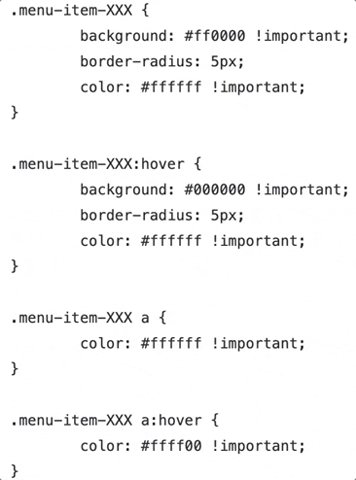
.menu-item-XXX { groundwork: #ff0000 !of import; border-radius: 5px; colour: #ffffff !of import; } .menu-item-XXX:hover { background: #000000 !of import; border-radius: 5px; color: #ffffff !important; } .menu-item-30 a { colour: #ffffff !important; } .menu-item-XXX a:hover { color: #ffff00 !important; } In one case the CSS lawmaking is in the right spot, now y'all need to replace all four (4) instances of Thirty's with the ID of the menu entry that you discovered in Stride 1 of this post. In my example the ID was 36. And so I would change each Xxx to 36, like this:

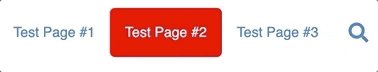
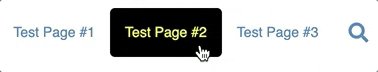
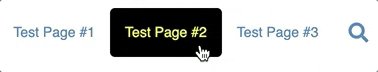
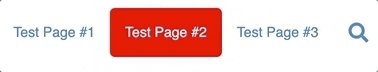
Once y'all've added in the correct card ID to that custom CSS, your navigation menu should now expect and office similar this:

Discover how the default button styling (red background with white text) are now different and notice how those colors change when my mouse goes over it (black background with yellow text)?
Yous're almost in that location, the last thing y'all need to do is…
Stride 3: Customize the sample wordpress bill of fare colors to friction match your website
The sample CSS was created with really ugly colors on purpose then that it will stand out and exist piece of cake for you to customize. Hither's a breakdown of what each block refers to:
- The first cake .card-item-Thirty refers to the default navigation button background color (the sample is red).
- The 2nd cake .menu-detail-Xxx:hover changes the navigation button background color when the company moves their mouse over it (the sample is black).
- The third block .menu-item-XXX a is the default color of the text on the push button (the sample is white).
- The quaternary block .menu-item-30 a:hover changes the color of the text when the visitor moves their mouse over it (the sample is yellow).
Then everywhere you meet a hex color (example: #ffff00) you need to change that to something that will compliment your website colors. You should be changing a total of 6 (half dozen) hex colors, I've indicated them in carmine below:

Once you've done that, your special page volition stand out in your navigation bill of fare!
The earth-traveling web design couple,
Amy & Ian
PS: Traveling while making money is crawly! If you want to learn how to be your own boss and run a location-independent spider web pattern business, we will teach you everything you need to know. Seriously. Learn how to become a web designer from home.
Source: https://www.webdesignersacademy.com/change-the-color-of-just-one-wordpress-menu-entry/
Posted by: pylantantless.blogspot.com

0 Response to "How To Change Navigation Bar Color Wordpress"
Post a Comment